border-top: 1px solid rgba(150,150,150,0.15);
The border-top shorthand CSS property sets all the properties of an elements top border. It sets those that are not specified to their default values.

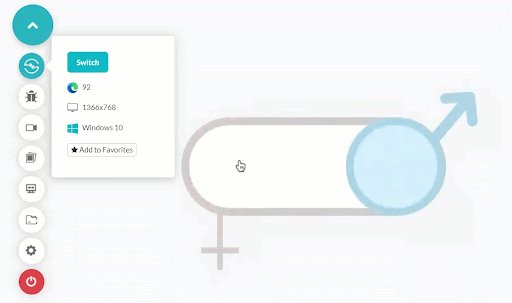
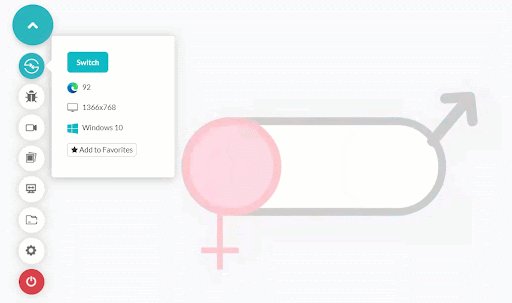
Top 20 Css Toggle Switches With Examples Lambdatest
The border-top shorthand property sets all the top border properties in one declaration.

. CSS3 Responsive Menu Dropdown Submenu width Logo. The top border of this paragraph has a medium width and the color specified for text. As with all shorthand properties border-top always sets the values of all of the properties that it can set even if they are not specified.
Set the background-clip property to padding-box for Firefox 4 Chrome and Opera. We can also design the hr horizontal-rule tag to create attractive user-interface. Hr CSS Style Change Color Border Style.
For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. View b3211f75d858css from ECONOMIC 08 at South Gwinnett High School. The HTML element represents a Horizontal-rule and it is used for page break via line.
Border top width style. Jeff has 1 job listed on their profile. Use the -webkit- prefix with the background-clip for Safari.
View Jeff Lindes profile on LinkedIn the worlds largest professional community. Daniel has 1 job listed on their profile. Border top style color.
The properties that can be set must be in the following order. Or you can set each property individually. This means that.
Use the padding property. It would be more readable and maintainable with four. View Daniel Rossmans profile on LinkedIn the worlds largest professional community.
Instantly share code notes and snippets. Top border of this paragraph is the same color as the text color. Border top one value.
See the complete profile on LinkedIn and discover Jeffs. Follow this answer to receive notifications. Border top three values.
SH9wkborder-top1px solid efefefborder-top1px solid. You can set the color style and width of the borders around an element in one declaration by using the border property. Up to 8 cash back Optimize fleet uptime and compliance via mobile vehicle repairs.
HTML preprocessors can make writing HTML more powerful or convenient. See the complete profile on LinkedIn and discover Daniels. Add the border property and use a rgba value for it.
All your detailed Denver team news is here at BETUS Americas favorite Sportsbook including standings stats and team leaders. If border-top-color is omitted the color applied will be the color of the text. In case you want to apply the shadow to the inside of the element inset but only want it to appear on one single side you can define a negative value to the spread parameter 5th parameter in the second exampleTo completely remove it make it the same size as the shadows blur 4th parameter in the second example but as a negative value.
Partner with us to simplify and scale fleet maintenance. It creates horizontal line which makes someone to understand that there is an end of the page or a sentence break.

Creating A Responsive Menu

Chromedevtools Theme

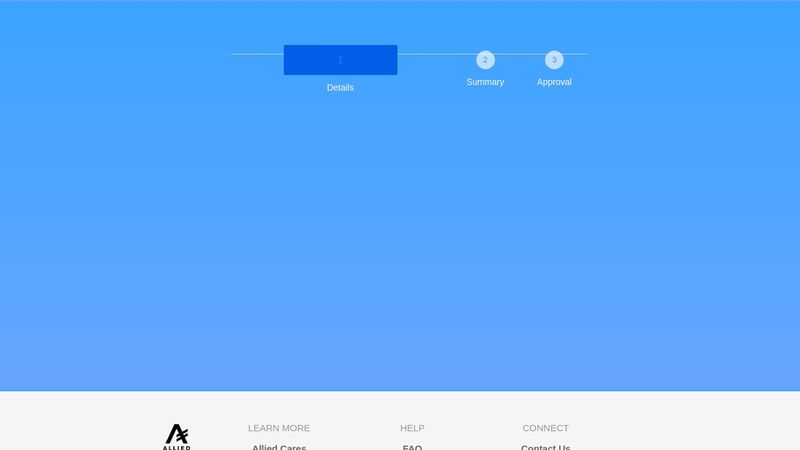
Multi Step Checkout Form Html5 Css3

Build An Image Editor With Easeljs Jquery And The Html5 File Api

Top 20 Css Toggle Switches With Examples Lambdatest

Top 20 Css Toggle Switches With Examples Lambdatest

Top 20 Css Toggle Switches With Examples Lambdatest

Top 20 Css Toggle Switches With Examples Lambdatest

Bootstrap Snippet Responsive Css3 Menu Dropdown Submenus Width Toggle Animation Using Html Css Jquery
Stylus Styles Github
Stylus Styles Github

Javascript Drop Down Menu Disappearing When Mousing Over Second Menu Option Stack Overflow
Talks Slides Redecentralize Conf Html At Master Solid Archive Talks Github

Reveal Js With Mathjax

Creating A Responsive Menu